Introduction
In 2025, the digital experience is no longer confined to flat screens. Augmented Reality (AR) and Virtual Reality (VR) are transforming how users engage with content online—and CMS platforms are evolving to support this shift. Whether it’s a product showcase, virtual event, or immersive storytelling, AR/VR integration into content management systems is unlocking a new dimension of web development.
In this post, we explore how AR/VR experiences are being built and managed through CMS platforms, which tools and plugins are leading the charge, and how developers and content creators can harness these technologies to stay ahead.
1. Why AR/VR is Critical to the Future of Web Content
🔹 Shift to Experiential Content
Users expect interactive, multi-sensory experiences, especially in:
- eCommerce
- Real estate
- Education and training
- Healthcare
- Events and media
🔹 Hardware is Mainstream Now
Devices like Meta Quest 3, Apple Vision Pro, and ARKit-enabled phones are becoming standard, opening the doors for immersive content consumption directly from the browser.
🔹 WebXR Makes It Possible
The WebXR API enables AR and VR content directly in browsers—making CMS integration more feasible than ever before.
2. How CMS Platforms Are Supporting AR/VR
📦 WordPress
- Use plugins like 8thWall, ZapWorks, or A-Frame Embed to insert AR/VR content
- Custom blocks in Gutenberg for 3D and 360° media
🧱 Webflow
- Embed WebXR scenes via custom code blocks
- Integrate with platforms like Three.js or ModelViewer
🧩 Headless CMS (Strapi, Contentful, Sanity)
- Manage structured AR/VR assets (e.g., 3D models, audio, shaders)
- Integrate with front-end frameworks like React 360, Babylon.js, or Unity WebGL builds
🧠 Drupal
- Modules like A-Frame integration allow for immersive scene publishing via back-end UI
3. Use Cases for AR/VR in CMS Workflows
🛍️ eCommerce & Retail
- Virtual try-ons
- Interactive product visualizations
- In-store navigation via mobile AR
🏠 Real Estate
- 360° property walkthroughs
- Augmented home staging and decor tools
📚 Education
- Interactive lessons in VR classrooms
- AR overlays for printed textbooks or maps
🎨 Storytelling & Media
- 3D art galleries
- VR news narratives and documentaries
🌐 Events & Experiences
- Immersive landing pages for product launches
- Virtual conference halls and trade shows
4. Building AR/VR Content for CMS
✅ Step 1: Choose the Right Format
- 3D Models: .glTF, .USDZ, .OBJ
- 360° Images/Videos: .mp4, .jpg (panoramic)
- Interactive Scenes: Built with A-Frame, Babylon.js, or Unity + WebGL
✅ Step 2: Choose the Right CMS Strategy
- Embedded Content: Use iframe, WebGL, or A-Frame inside HTML blocks
- API-Driven: Serve AR/VR scenes through a Headless CMS to React, Vue, or Svelte front ends
✅ Step 3: Optimize for Performance
- Compress 3D assets
- Lazy load AR/VR content
- Ensure fallback for non-AR/VR browsers
✅ Step 4: Test on Devices
- Use real devices: Meta Quest, iPhones, Android ARCore devices
- Use browser emulators and debug tools like WebXR Viewer
5. Recommended Tools & Platforms
| Tool/Plugin | Purpose | CMS Compatibility |
|---|---|---|
| A-Frame | HTML-based VR scene creation | WordPress, Drupal, Headless |
| Three.js | 3D rendering in JS | All CMS with embed support |
| ModelViewer | Lightweight 3D model viewer | WordPress, Webflow |
| 8thWall | No-code WebAR platform | WordPress (plugin + embed) |
| Unity WebGL | Full VR/AR apps exported for web | Requires front-end integration |
| ZapWorks | AR creation toolkit with CMS integration | WordPress, Drupal |
6. Challenges in AR/VR CMS Implementation
⚠️ Technical Complexity
- Requires basic understanding of 3D modeling and spatial UI
- Performance tuning is crucial for web delivery
⚠️ Device & Browser Compatibility
- Some features only work on certain hardware (e.g., LiDAR-based AR)
- iOS Safari has limited WebXR support
⚠️ SEO Limitations
- 3D content and VR scenes are not easily crawlable
- Need to add semantic tags and fallback content for indexing
⚠️ Accessibility Concerns
- VR/AR content may exclude users with disabilities unless alternate formats are provided
7. Best Practices for AR/VR CMS Content
- Use fallback experiences for non-AR devices (2D previews)
- Always optimize 3D assets to reduce load time
- Track user interaction with events via GA4 or custom analytics
- Offer tutorials or onboarding for first-time AR/VR users
- Ensure secure content hosting for assets and WebGL builds
8. The Future of AR/VR in CMS (2025+)
🔮 Immersive CMS Interfaces – Backends themselves will adopt 3D dashboards and VR site builders
🔮 AI-Generated 3D Assets – GenAI tools will create models, environments, and avatars from text prompts
🔮 Persistent Web Spaces – CMS will manage persistent virtual spaces (Metaverse-like content hubs)
🔮 Omnichannel Immersion – AR/VR content will be served seamlessly across mobile, desktop, wearables, and headsets
Final Thoughts
AR/VR is no longer just experimental—it’s becoming essential. Content creators and developers who integrate immersive experiences into their CMS workflows are leading the future of digital engagement.
In 2025, the CMS is not just a content management system. It’s a spatial content platform that enables rich, interactive, and deeply engaging digital worlds.
AR/VR Experiences with CMS: Immersive Content Delivery in 2025


ALI DEV SOLUTIONS
At Ali Dev Solutions, we specialize in web development, UI/UX design, social media marketing, and SEO services. Our expert team crafts tailored solutions to fit your business goals, ensuring your website is user-friendly, visually engaging, and optimized for performance. From building your online presence to improving search engine rankings, we help drive growth and success for your brand.

Boost Your Business with Expert Web Development and SEO

Elevate Your Brand with Strategic Digital Marketing

Transform Your Business with Expert Digital Marketing Services
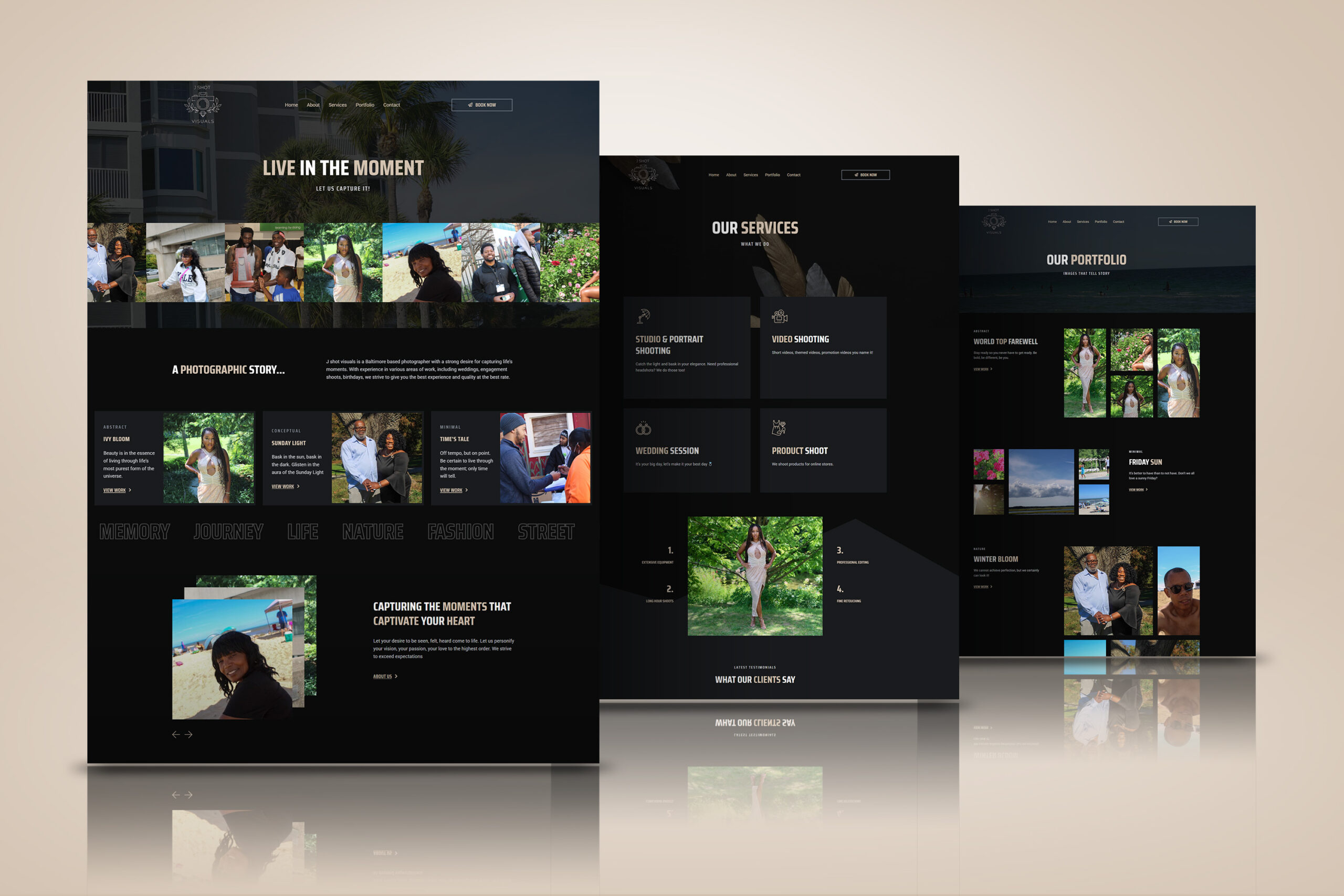
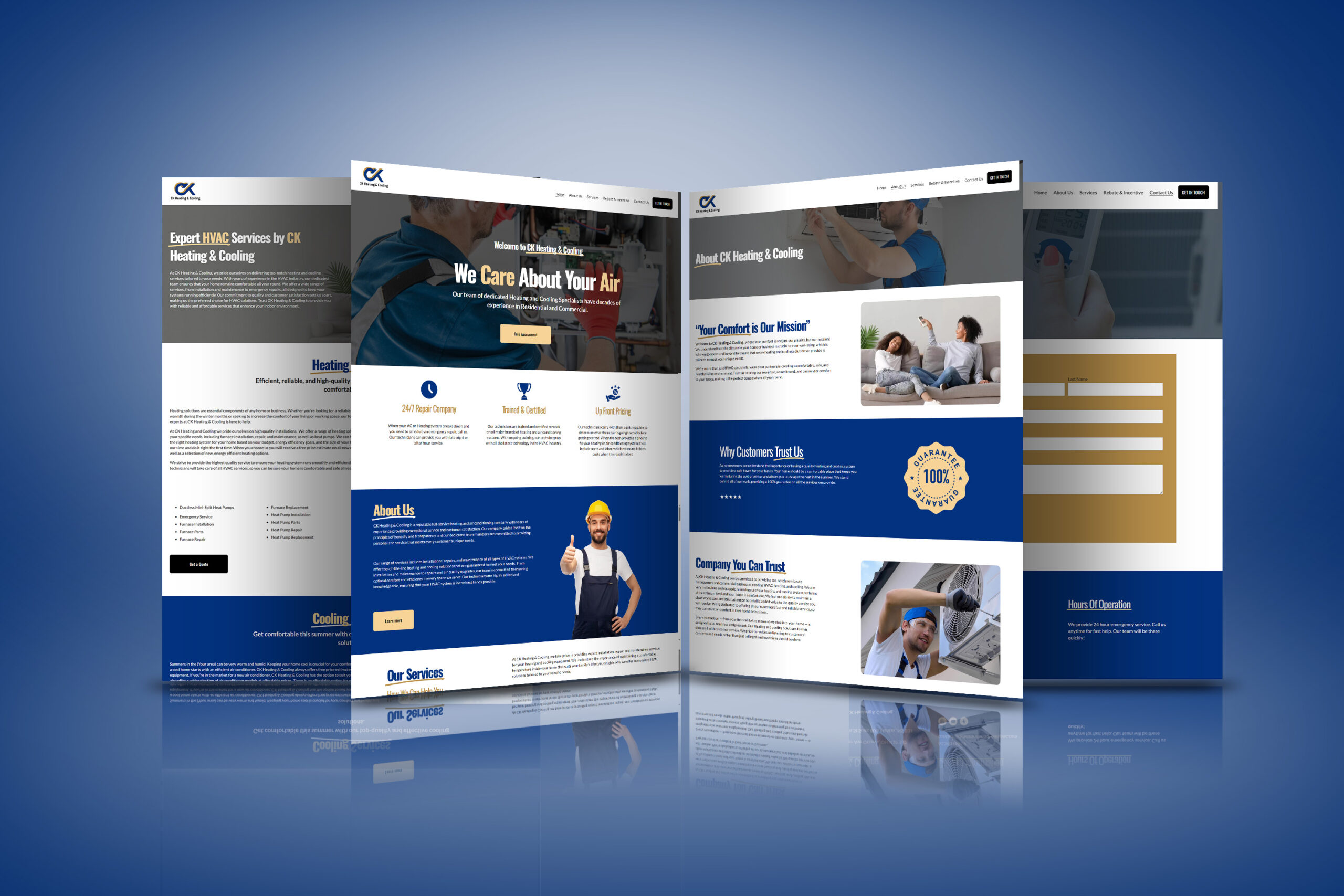
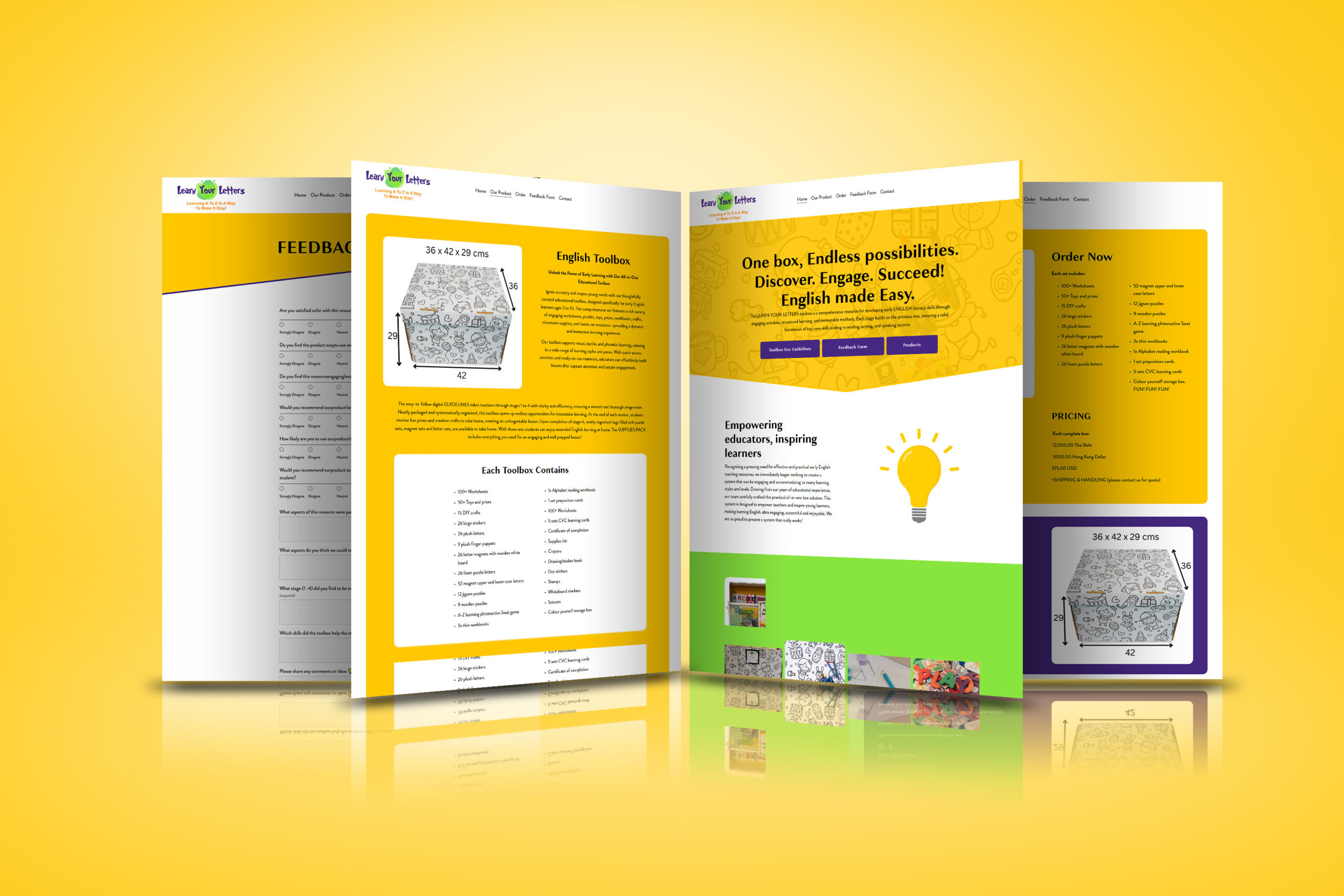
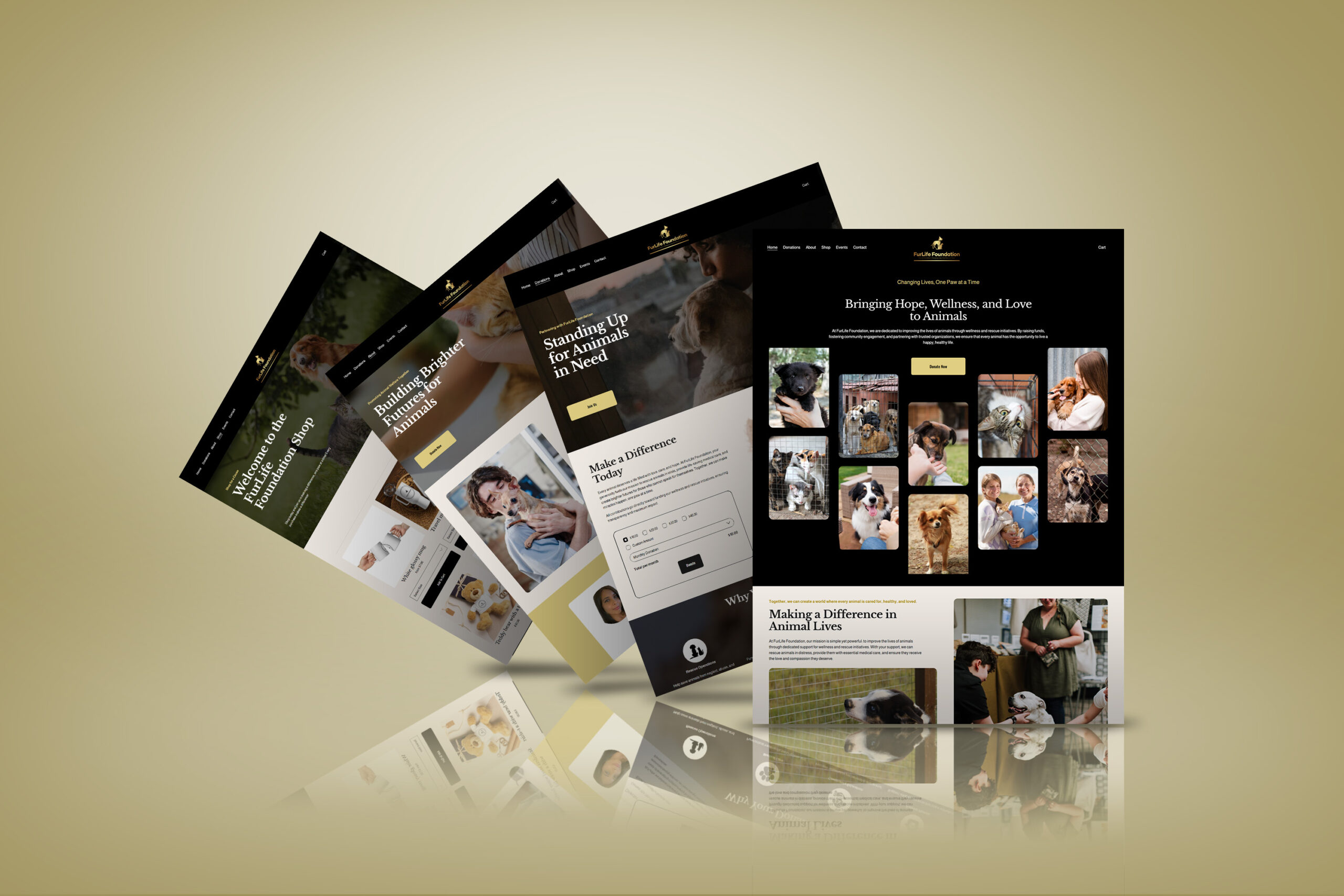
Showcasing Our Expertise in Digital Solutions
Contact & Join Together
Office Address :
Johar Town Lahore, Pakistan
Phone Number :
+92-3127100050
Mail Address :
hello@alidevsolutions.com