Introduction
Web design is evolving at lightning speed, driven by changing user behavior, emerging technologies, and design innovations. As we head into 2025, staying ahead of these trends is key to creating visually appealing, high-performing websites that engage users and convert visitors into customers.
In this comprehensive guide, we’ll dive into the top web design trends shaping the future and explore how businesses and designers can embrace these changes to stay competitive.
1. Minimalist and Content-First Designs
Simplicity continues to dominate web design. Clean, clutter-free layouts with an emphasis on content will remain a priority. Websites that embrace whitespace, bold typography, and fewer distractions create faster load times and a better user experience.
🎯 Why Minimalism Works:
- Faster page loading speeds
- Improved readability and accessibility
- Stronger focus on key messaging
✅ Key Elements:
- Generous whitespace
- Bold, legible fonts
- Simple color palettes
- High-impact imagery
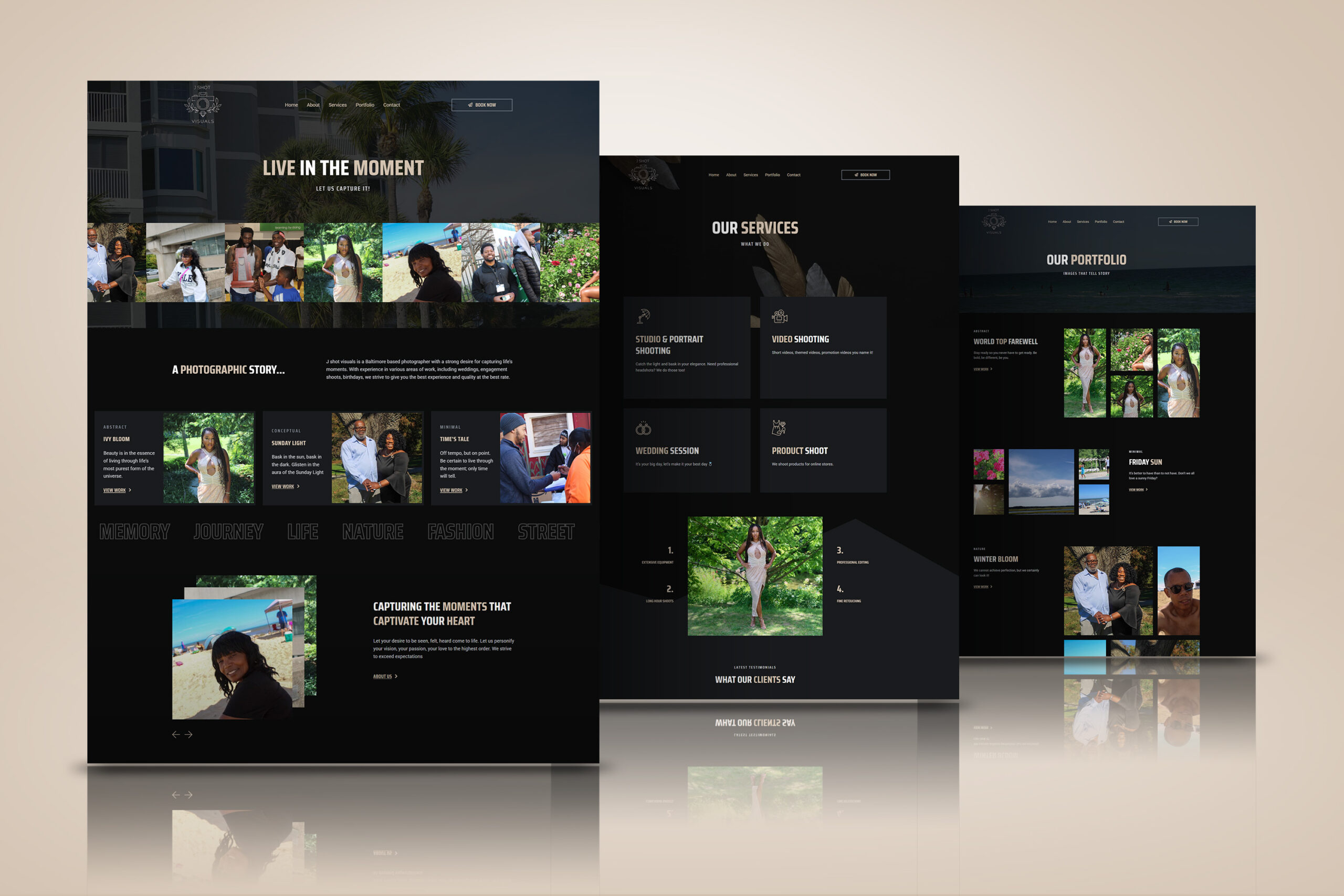
2. Dark Mode Optimization
Dark mode isn’t just a trend — it’s now a user preference. More websites and web apps are offering dark mode versions to reduce eye strain and improve accessibility. In 2025, dark mode designs will evolve with better contrasts, vibrant accent colors, and dynamic switching capabilities.
🔧 Dark Mode Best Practices:
- High contrast between text and background
- Accent colors for visual hierarchy
- Smooth transition between light and dark modes
3. AI-Powered Personalization
Artificial Intelligence (AI) is redefining web design by personalizing user experiences. From dynamic content delivery to tailored product recommendations, AI helps websites adapt in real-time based on user behavior.
✨ AI Personalization Examples:
- Personalized landing pages
- Chatbots with adaptive conversation flows
- Product suggestions based on browsing history
4. Immersive 3D Visuals
3D design elements are becoming more accessible thanks to faster web technologies and improved graphics capabilities. Websites featuring interactive 3D animations and scroll-based transformations provide users with immersive, engaging experiences.
🔍 How to Use 3D in Web Design:
- Product previews with 360-degree views
- Interactive storytelling
- Parallax effects
5. Microinteractions and Motion Effects
Small, purposeful animations — like hover effects, button animations, and loading indicators — enhance user engagement without overwhelming the design. Microinteractions create a more responsive, dynamic feel.
🎯 Examples of Microinteractions:
- Button hover animations
- Scroll-triggered effects
- Visual feedback on form submissions
6. Accessibility-First Design
Web accessibility is no longer optional. Designing with inclusivity in mind ensures that your website is usable for everyone — including people with disabilities. In 2025, websites that prioritize accessibility will rank better and build stronger trust with users.
🔧 Accessibility Checklist:
- Proper heading structures
- Alternative text for images
- Keyboard navigation support
- Contrast ratios for readability
7. Voice-Activated Interfaces
With the rise of voice search and smart assistants, voice-activated web navigation is gaining traction. Websites that integrate voice commands offer improved accessibility and convenience.
🛠️ Voice Interface Features:
- Voice-based search
- Hands-free navigation
- Interactive voice-guided forms
Final Thoughts
Web design trends in 2025 will balance aesthetics, performance, and accessibility — all while harnessing the power of AI and personalization. By staying ahead of these trends, designers and businesses can create user-centric websites that stand out in an increasingly competitive digital landscape.
✨ Ready to future-proof your website’s design? Ali Dev Solutions is here to help with cutting-edge, trend-forward web design tailored to your brand’s needs.